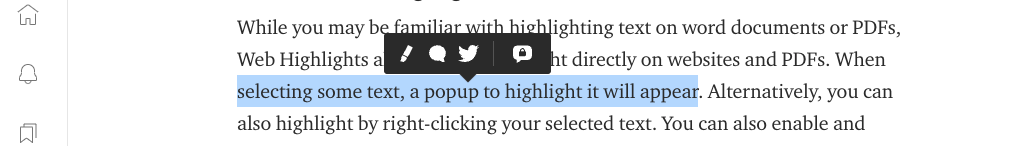
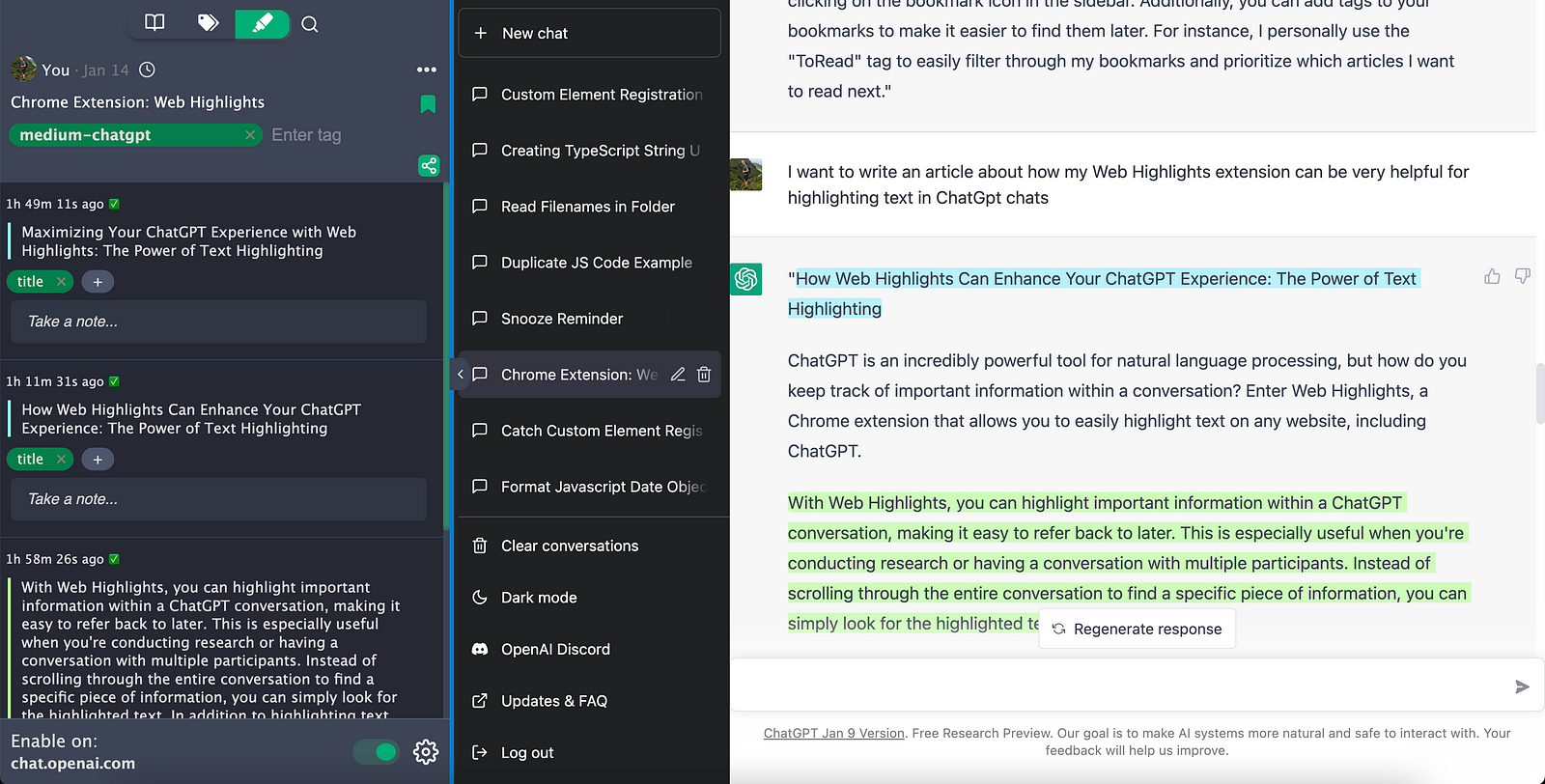
Build the Medium Text-Highlighter as a Chrome Extension with Web Components | by Marius Bongarts | Medium

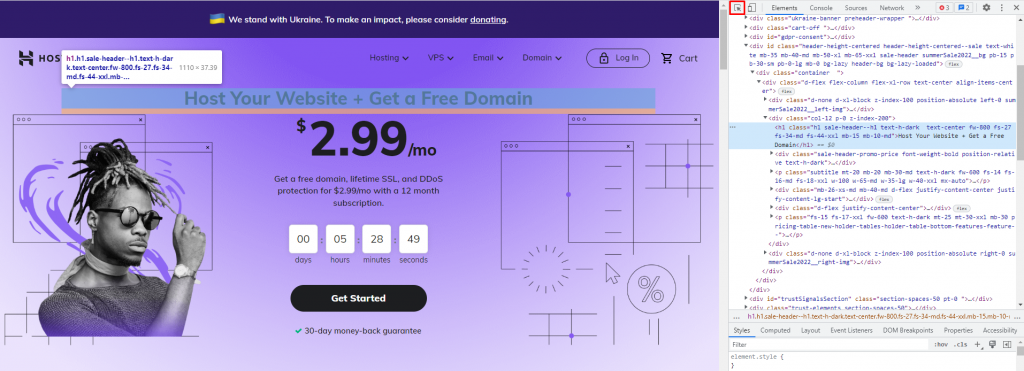
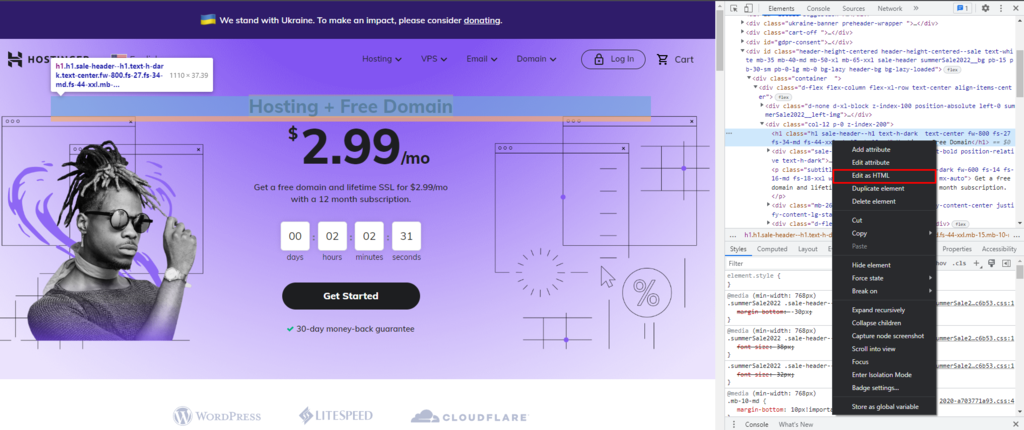
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

javascript - In Chrome Developer Tools, how can I disable the highlight around elements that refresh? - Stack Overflow

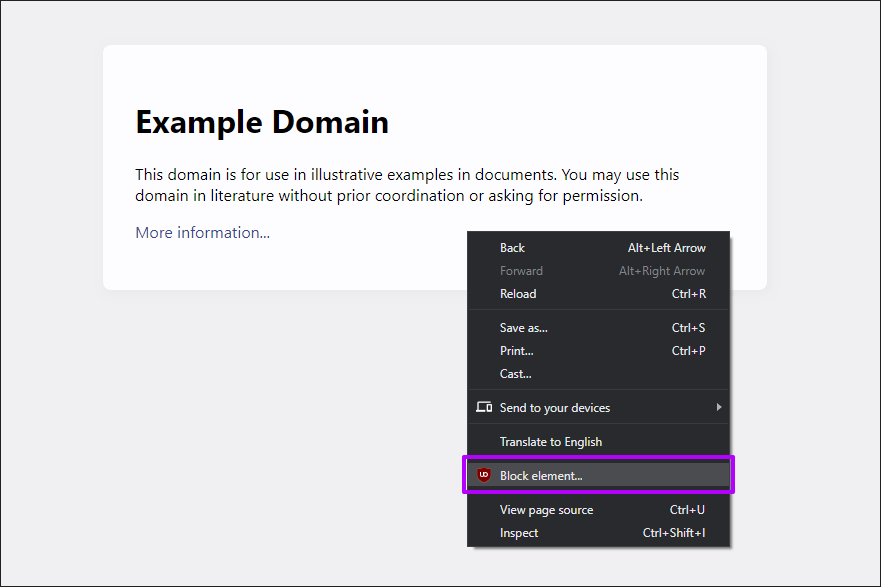
javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow