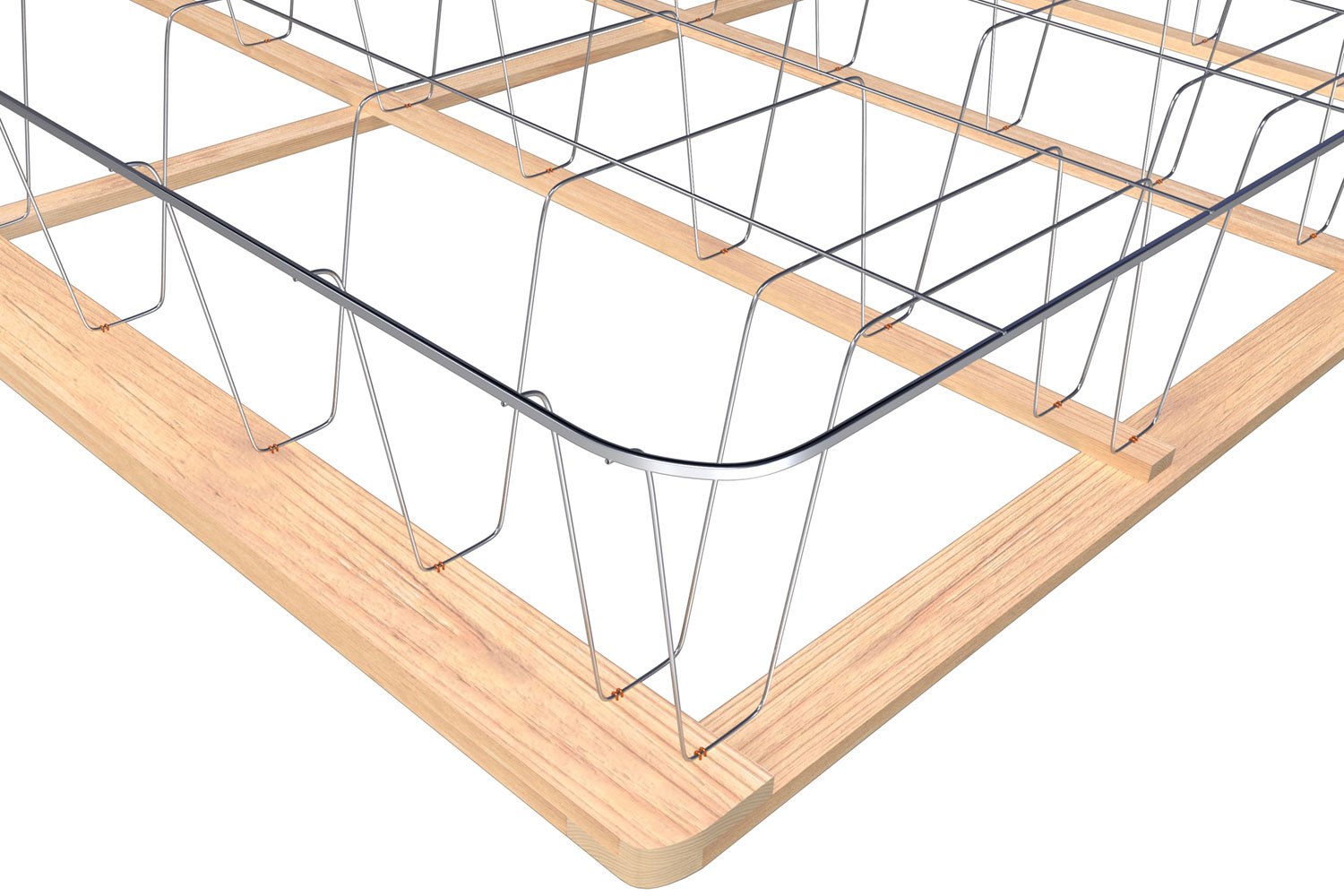
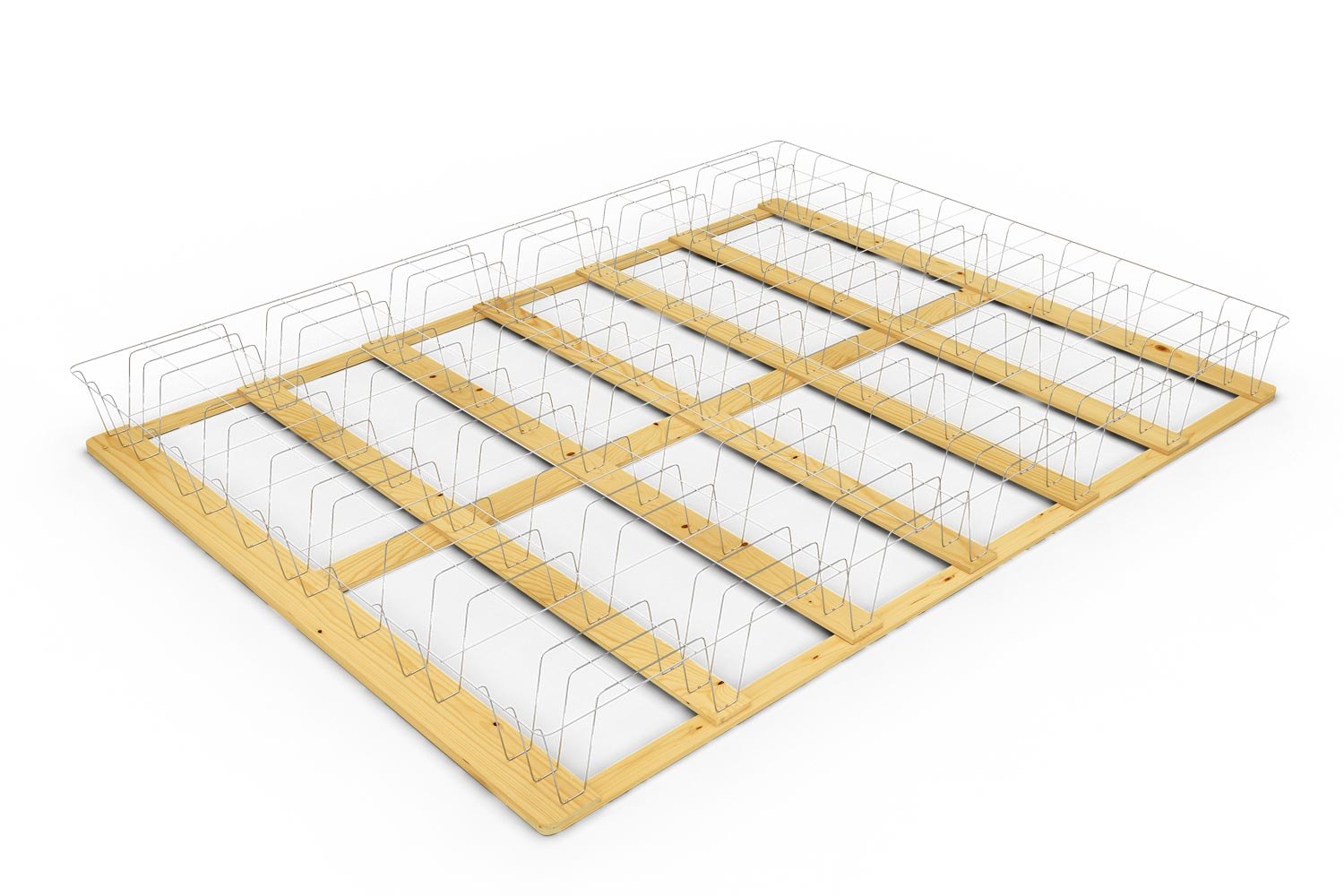
Aireloom Bedding PP Huntington Channel Streamline Firm PPChStmlnFirm-K+2xSFGfndtnLP-TXL King Channel Streamline™ Firm Mattress and Low Profile V-Shaped Semi-Flex Grid Foundation | Swann's Furniture & Design | Mattress and Box Spring Sets
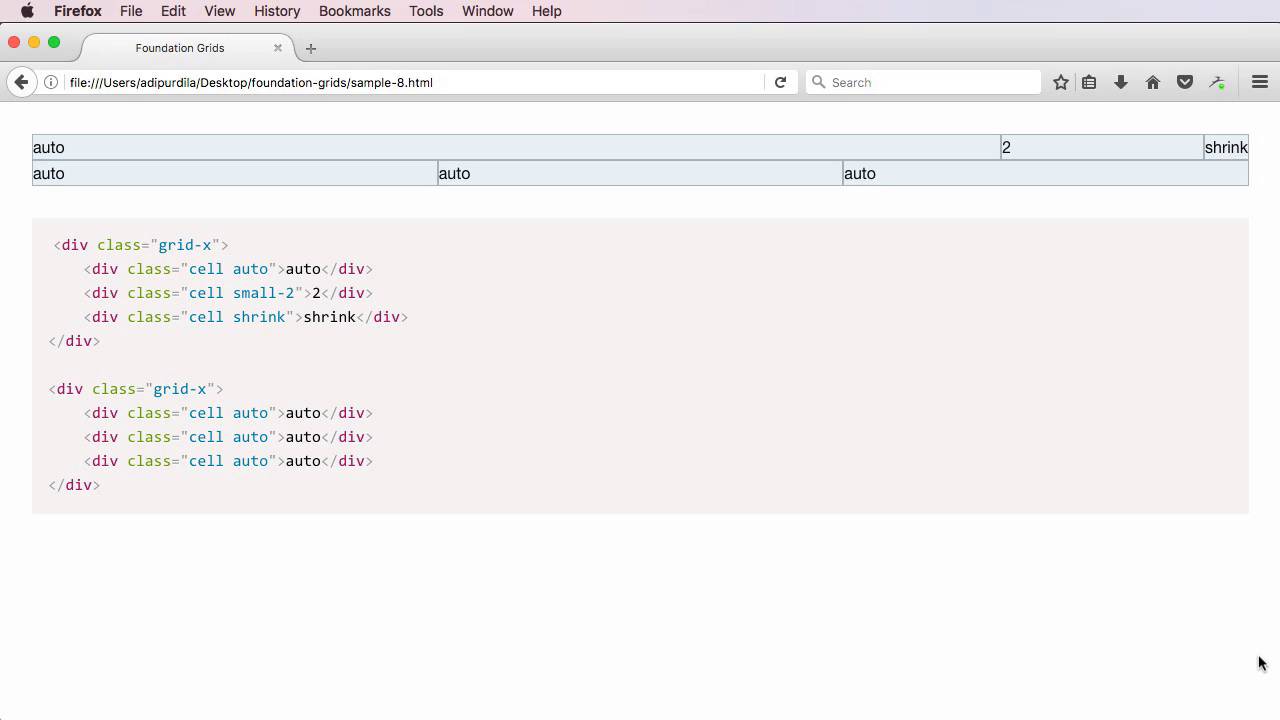
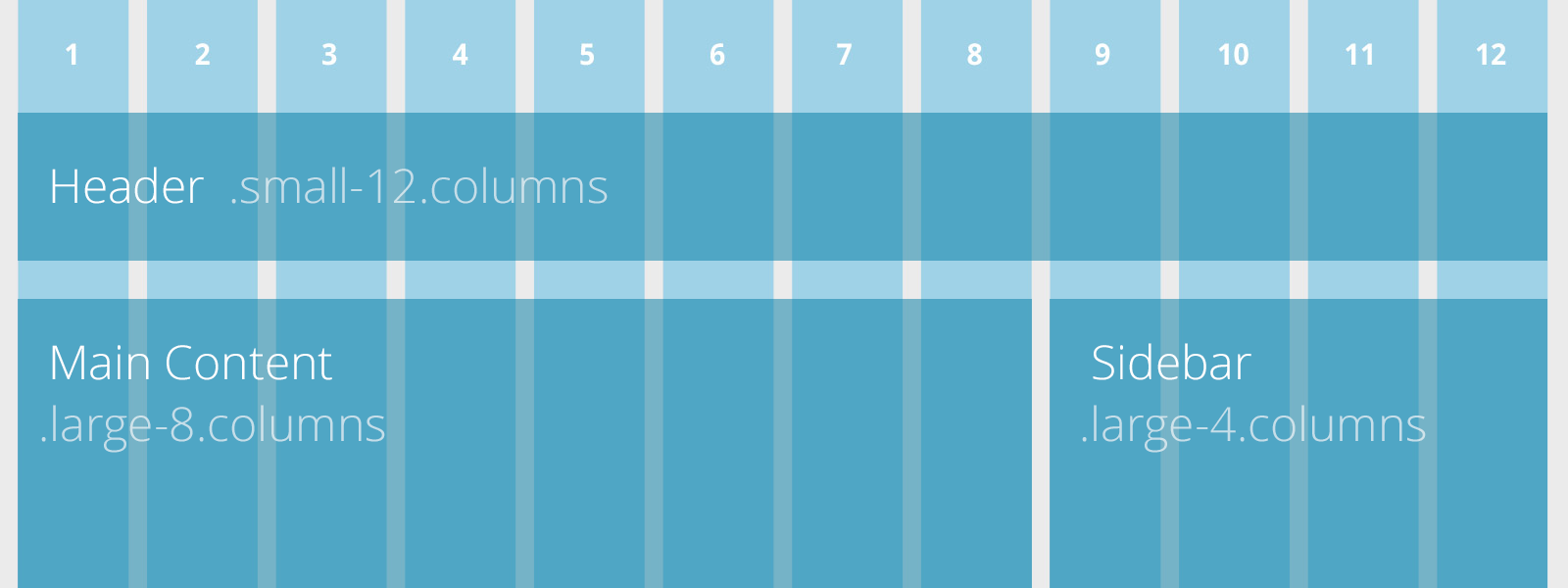
Flex Grid] .row and .column classes aren't receiving default styles · Issue #10425 · foundation/foundation-sites · GitHub

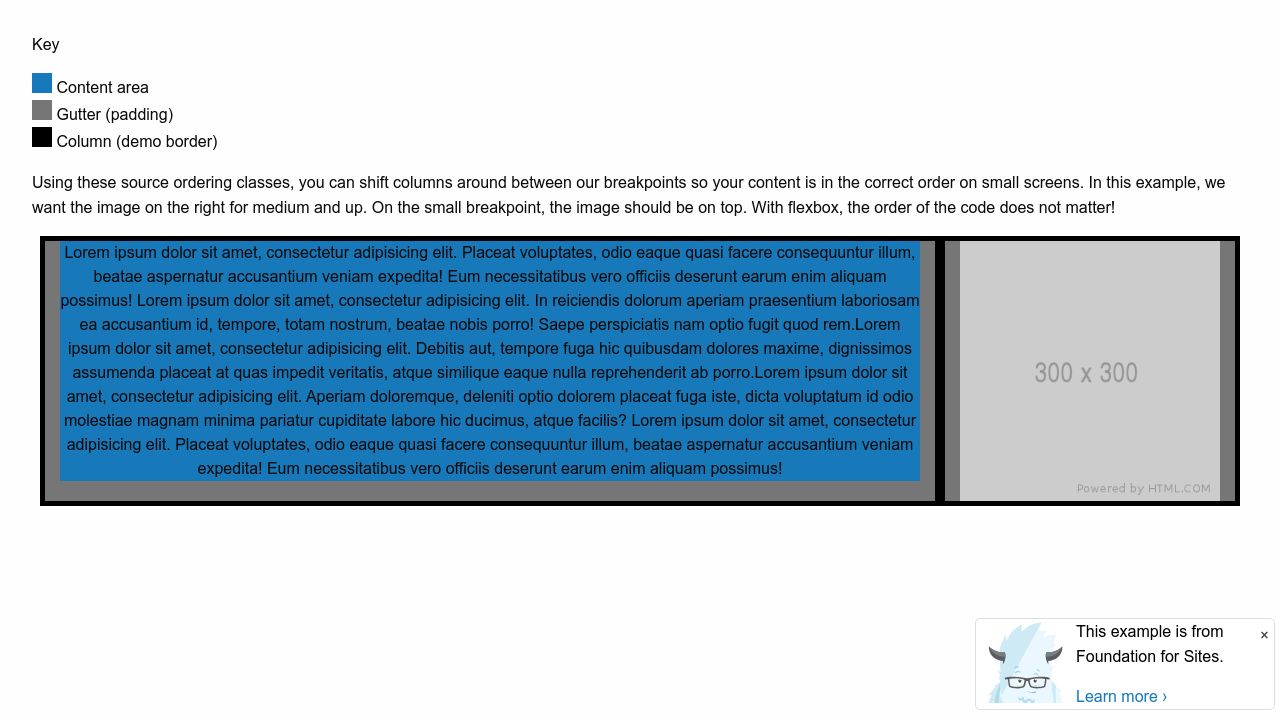
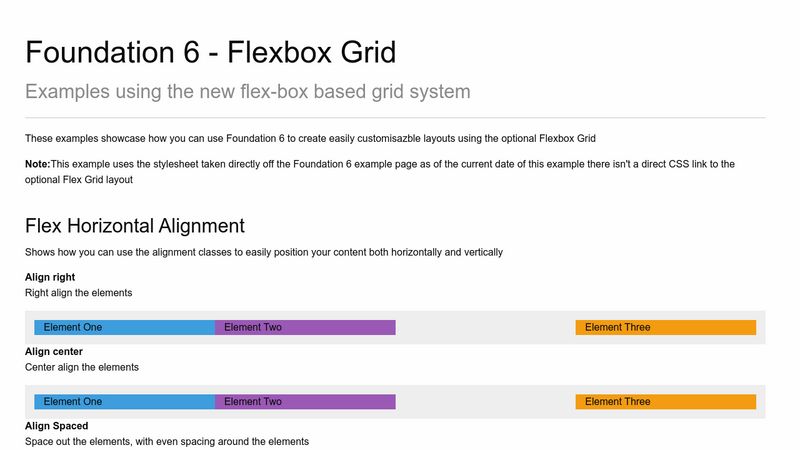
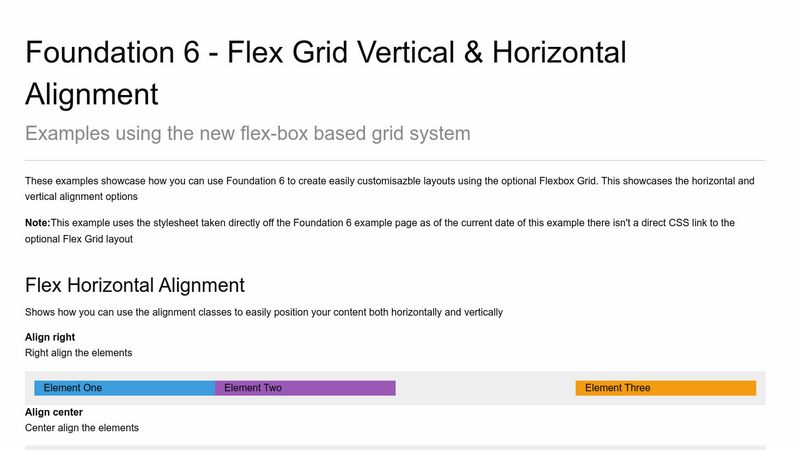
css - Foundation Flex grid float single element to the left and multiple elements to the right - Stack Overflow

King Koil Intimate 9" Split California King Standard Foundation | Ashland Appliance & Mattress | Ashland, OR

html - How to horizontally align-center only for small and medium screens only using Zurb Foundation flex grid - Stack Overflow