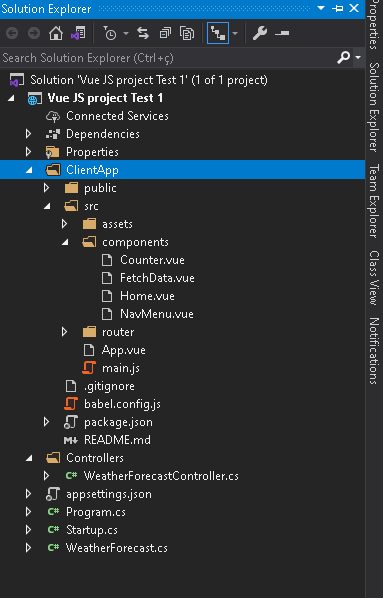
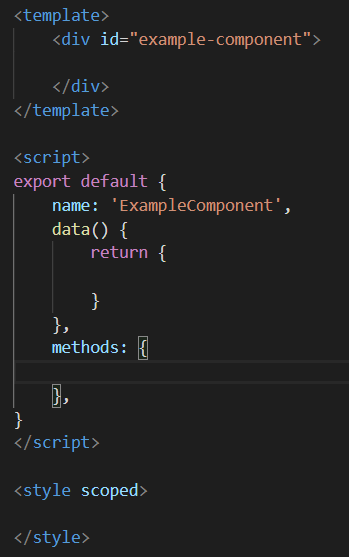
Template — Vue JS 3.0 + Asp.Net Core 5.0 — Visual Studio 2019 | by Alexandre Malavasi | Vue.js Developers | Medium

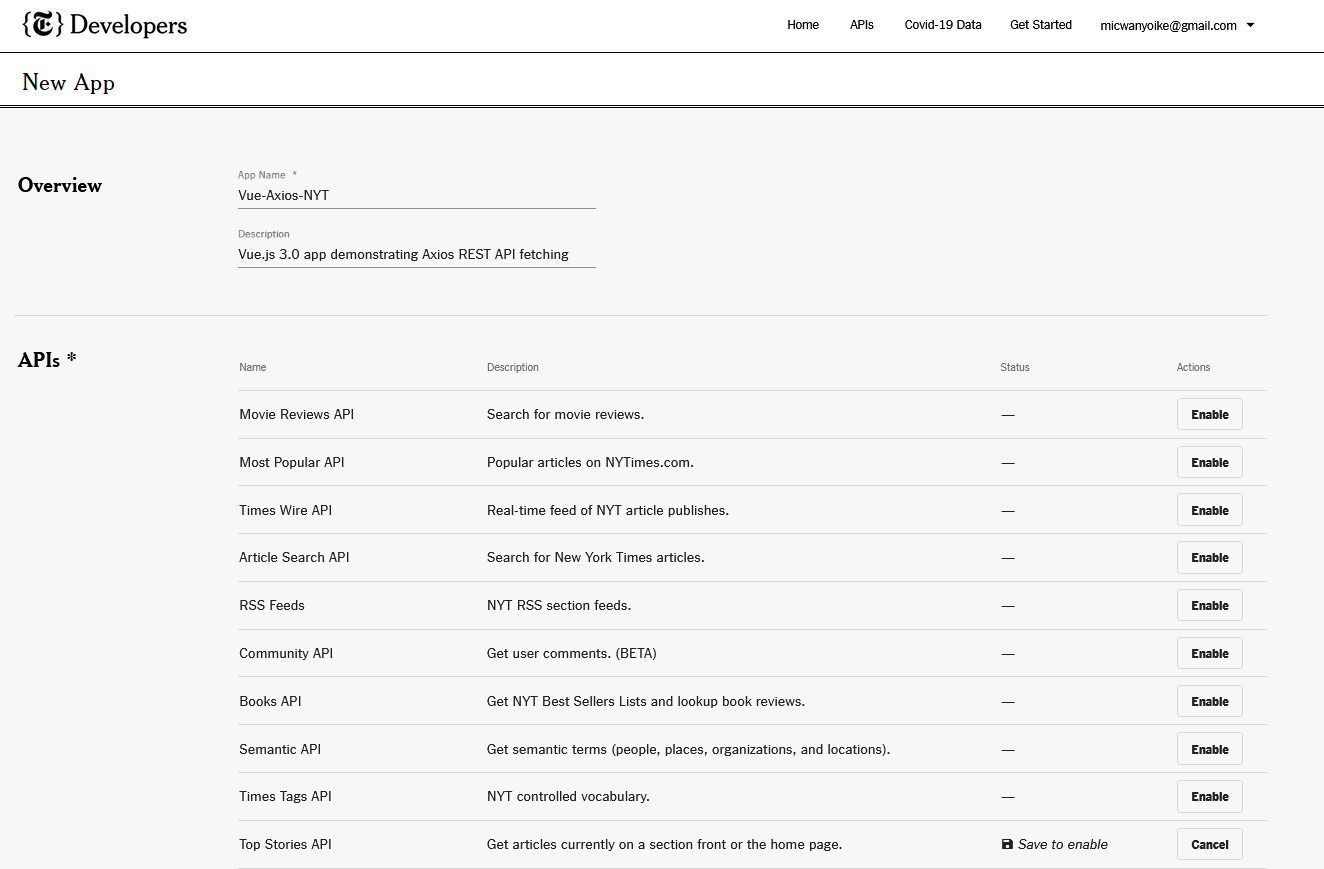
How to Build and Deploy a Portfolio with Vue.js Axios, the GitHub REST API, and Netlify | Fabio Pacifici

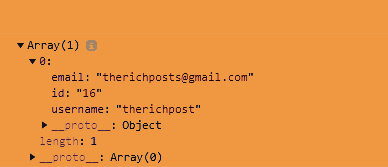
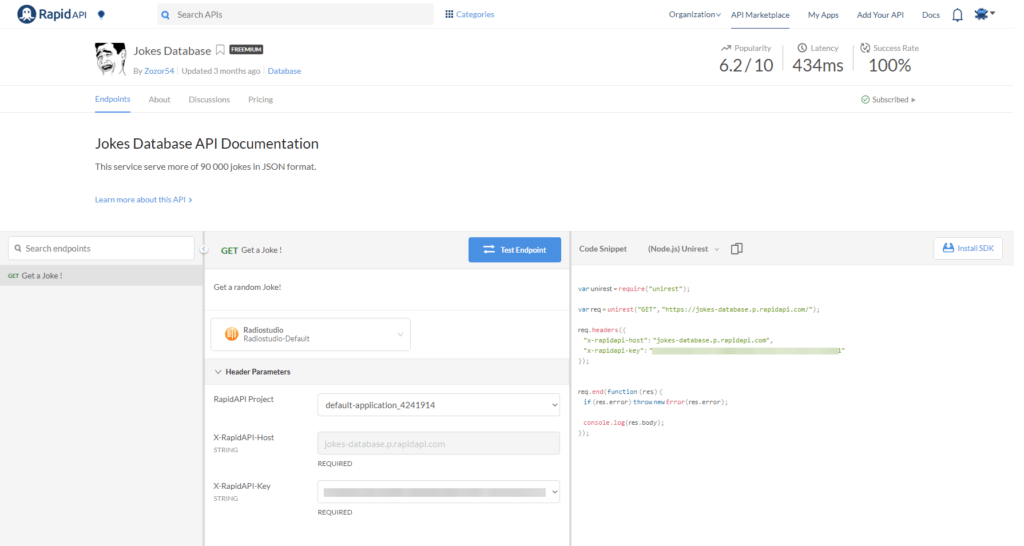
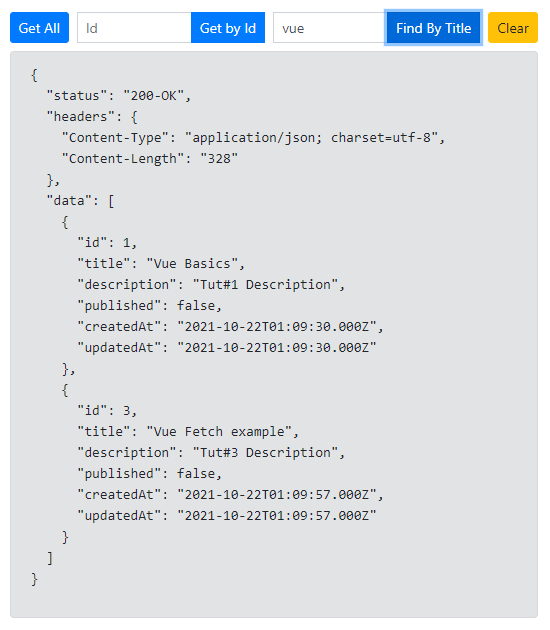
javascript - Vue.js - Fetch Data from API and reload component on Vuex state change - Stack Overflow